Hey hey...
Hope you're doing well today.
Today I learned a neat little thing that might make your web development endeavors a bit easier. At least if you aren't working with websites that have to support legacy browsers...
Dialogs, modals... Stuff like that. In the past that had to be implemented by hand or done by some sort of framework.
Well... Today I learned, that there's an HTML5 tag for this now. Credit for this goes out to Web Dev Simplified.
It does quite a lot for you while being semantically correct with everything else around. Think of stuff like inter compatibility, accessibility, consistent styling, etc.
So yeah... Let's just start.
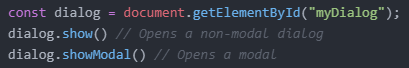
This is a dialog modal.
You can also do it in a simple popup dialog fashion, which opens up based on the button's position.
Just like that. Nothing too complicated. Just a simple dialog tag usage.

Looks really simple? It is.
The great thing now is that, well... We can style it with CSS. See... even the backdrop by using the "::backdrop" pseudo-class
Or some JavaScript shenanigans since this is just a good old HTML5 tag.
Only the sky is honestly the limit and it's really cool that we have this very common feature, previously only found in different frameworks (or self-coding it), as a native thing in modern browsers with all of its advantages.
So yeah... I hope you found that one as interesting as I did.
See ya.